All too often mobile forms make use of dropdown menus for input when simpler or more appropriate controls would work better. Here's several alternatives to dropdowns to consider in your designs and why.
Expectations impact conversion
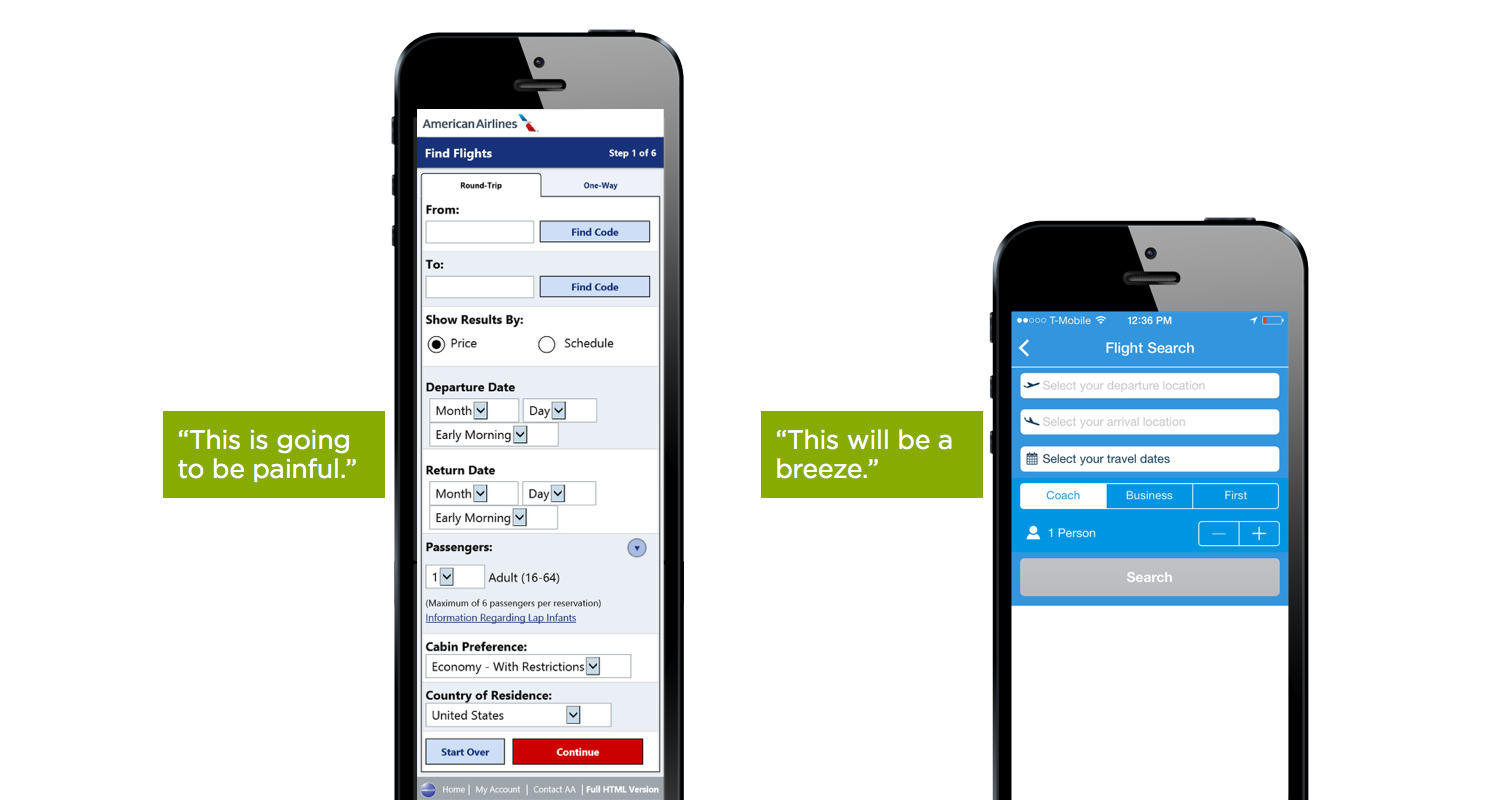
No one likes filling in forms. And the longer or more complicated a form seems, the less likely we are to jump in and start filling in the blanks -especially on small screens with imprecise inputs (like our fingers).

While there's two extra fields in the "painful" version above, the primary difference between these two flight booking forms is how they ask questions. One makes use of dropdown menus for nearly every question asked, the other uses the most appropriate input control for each question.

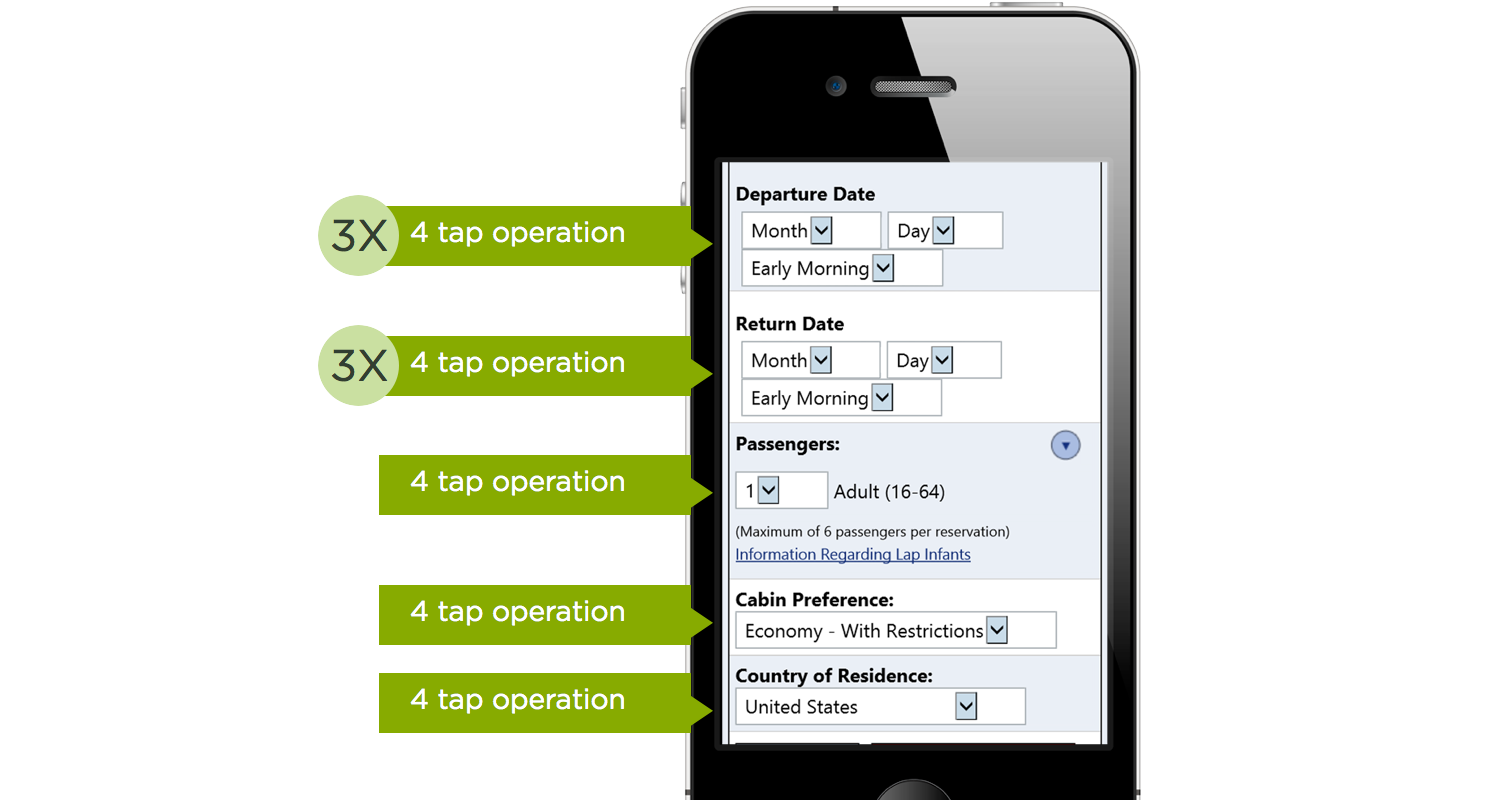
Interacting with dropdown menus on mobile and the desktop is a multi-step process often requiring more effort than necessary. First tap the control, then scroll (usually more than once), find & select your target, and finally move on. We can do better.
Read the rest of this highly informative and educational article on LukeW's blog.
No comments:
Post a Comment