
Many blogs -- including this one -- end each post with a call-to-action that leads to a landing page.
But the question is ... are readers noticing your blog's CTAs?
The problem with static CTAs at the bottom of each blog post is that after a while, visitors learn to tune them out. This isn't only a problem with your repeat visitors, either -- since so many blogs implement this tactic, even your new visitors might be ignoring your "additional content" or "recommended next steps." 
To combat this, some blogs have started to implement something called a slide-in CTA. Ideally, this CTA will enter the screen below your sidebar content so it doesn't cover it. If you don't have a sidebar, it'll simply slip right in on the right side once it's triggered.

Pretty cool, right? If you're interested in testing out this type of CTA on your blog, we'll walk you through the instructions below. But first, let's explore some numbers ...
Do These Slide-In CTAs Actually Work?
When we first implemented slide-in CTAs on our blog, we decided to run some tests to find out if they we're actually working.
Over the course of a month, we ran a test where we added these slide-in CTAs to ten of HubSpot's highest-trafficked blog posts. We compared the slide-in CTA vs. the static CTA at the bottom of each post and looked at three data points:
- Clickthrough rate (CTR) - What percentage of blog post visitors clicked each CTA?
- Conversion rate (CVR) - What percentage of the people who clicked ultimately converted on the landing page form?
- Submissions - How many leads did each CTA ultimately generate?
In this test, the slide-in CTA had a 192% higher CTR and generated 27% more submissions. The number of submissions actually wasn't higher, because the CVR on the slide-in CTAs was lower than the static CTAs. But the volume of clicks was so great that it was worth compromising on CVR.
Keep in mind that the success rate of any CTA will have a lot to do with your specific audience, so we encourage you to run some tests of your own to determine if slide-in CTAs are the right fit for your blog.
How to Install Slide-In CTAs on Your Blog Using Leadin
To install these slide-in CTAs on your blog, you'll need:
- Access to either your WordPress account, or the ability to add a line of JavaScript to your company's website.
- A free Leadin account (sign up here).
If you don't have access to #1, email this article to your webmaster so he or she can setup Leadin. You can do the rest.
If this seems overwhelming, keep in mind that you'll only need to do step one once. Once the JavaScript or WordPress plugin are added to your site, you can simply create new slide-in CTAs right from Leadin.
1) Install Leadin on your website via the WordPress plugin or standalone web app.
First, go to Leadin and create your account.
If you have WordPress, you'll be prompted to install the plugin by following these instructions.
If you aren't using WordPress, you'll be asked to install a piece of JavaScript before the </body> tag in the HTML of your website. Here's a guide on how to do that for most content management systems, including Joomla, Drupal, Wix, Weebly, and more.
![]()
If you use HubSpot to host your website, you can add Leadin as an add-on in Products & Add-ons by following these instructions. (Note: If you have an existing Leadin account, you'll have to add the add-on, then delete your old account.)

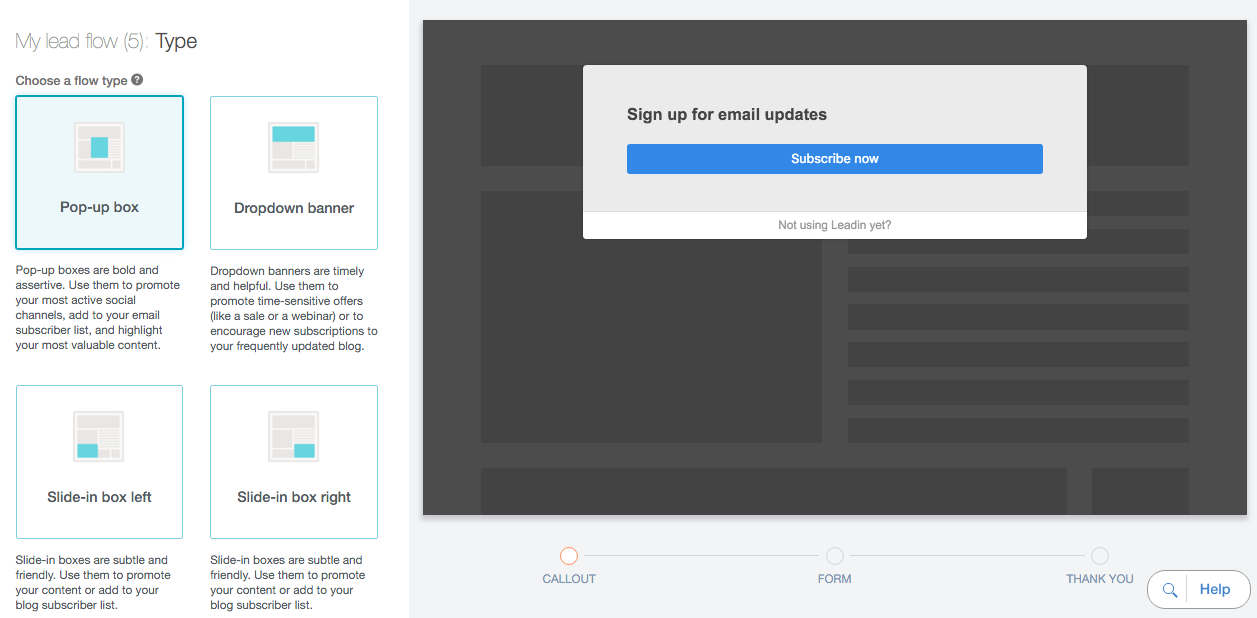
2) Create a Lead Flow and choose "slide-in box" as the type.
Once you have Leadin all set up, you'll want to start by creating a Lead Flow -- an all-in-one conversion pop-up that allows you to target your audience with specific content.
To access the Lead Flows editor, click "Lead Flows" in the top navigation, then "Create Lead Flow."
Once you're there, you'll have several customization options. First, you'll need to choose your Lead Flow type. To achieve the slide-in CTA effect, you'll want to select "slide-in box." (Note: You can choose between a slide-in that appears on the right or left -- it's up to you.)

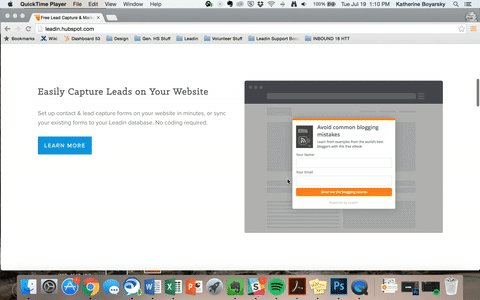
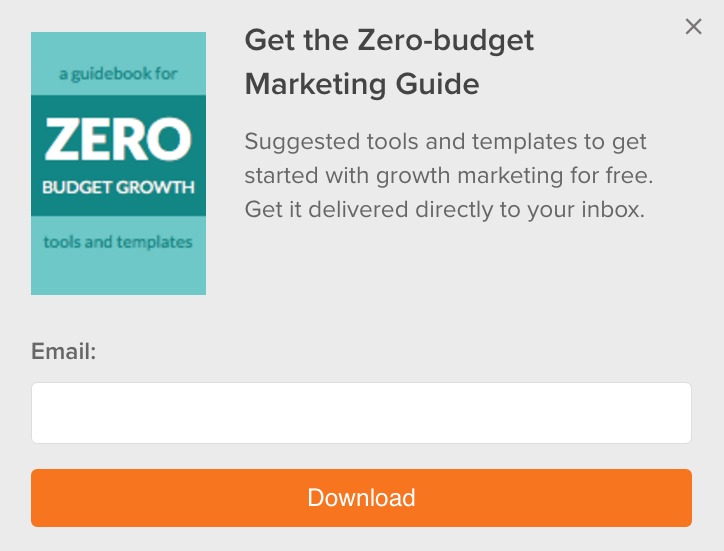
After that, it's time to craft your actual "callout" or CTA. Your CTA provides an opportunity to grab your visitor's attention with a brief description of what you're offering via a title, description, image, and theme color.

In the callout step of the editor you can:
- Upload an image (also included in the form step).
- Set your callout text (the main header).
- Adjust the button text (also included in the form step).
- Set the theme color which will be included throughout the Lead Flow.
You will see a live update of the changes you make on the right-hand side of the editor. Here's a closer look at what it might look like:

Still with us? Good. It's time to build your form.
Within the form step, you can add additional fields to the form, change the language of the fields, and add a body to elaborate on the value you are providing with your Lead Flow.


Language allows you to change the language of the non-editable parts of the CTA, including the form field labels. Currently, it is possible to translate these parts of the form to French, Spanish, Japanese, German, and Brazilian Portuguese. (Looking for a language that's not listed? Let us know.)
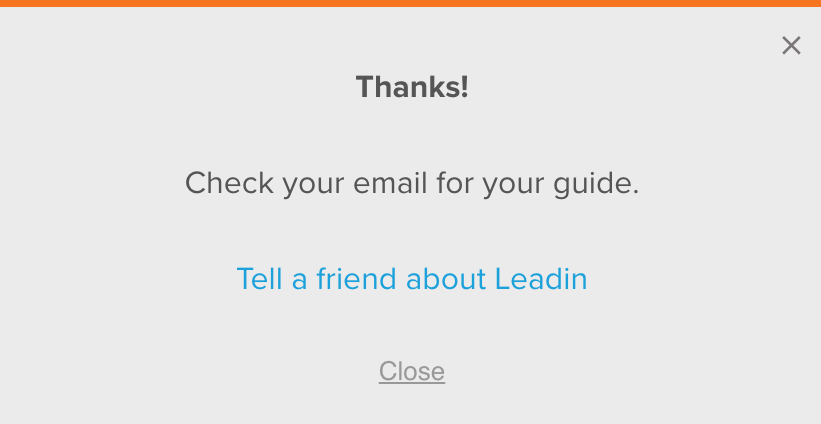
Lastly, create a thank-you message that your visitor will see after submitting your form.

In this step, you can also add a link to additional resources/downloads and include some lightly formatted text, like this:

3) Adjust your options.
Within the "Flow Options" section, you can adjust the location of your flow, the triggers that will cause it to appear for your user, and more.

First, you can adjust the internal name for your Lead Flow or unpublish it if needed. When naming your CTA, keep in mind that this is the name that will appear in your contact timeline and in internal email notifications.
Next up, configure which pages you'd like your flow to appear on. You'll notice that the 'exact match URL' option in Leadin supports a wildcard option. For reference, a wildcard is a character like an asterisk that serves as a placeholder for a character or group of characters -- for example: "http://www.website.com/blog/*".
So if you'd like your CTA to appear on all pages on your blog, make sure you add that "*" at the end.

Following location, you can choose the action that will trigger the Lead Flow. Your trigger options will vary depending on the Lead Flow type you're using, but the following options are available for slide-ins:
- Page scroll. This will trigger the moment your visitor scrolls 50% down your page.
- Elapsed time. This will trigger the moment X seconds have past (minimum of seven seconds).

Don't want this Lead Flow to appear on mobile? You can disable it using the next option. (Note: Lead Flows are fully mobile optimized, so in most circumstances it's recommended to include your Lead Flows on mobile.)

Lastly, you can enable/disable internal email notifications for new submissions on this Lead Flow. With notifications enabled, you'll receive an email whenever a contact is captured.

You can also connect Leadin to an email provider (more on that here). If you have Leadin connected to a provider you can select which lists new contacts that submit this Lead Flow will be pushed into.

(HubSpot users: The Lead Flow is treated like a form. When someone fills it out, they enter the database as a form submission. From there, you can set up workflows or automated emails within HubSpot based on those form submissions.)
4) Preview & publish your CTA.
The Lead Flows editor provides an interactive preview where you can test each stage of your Lead Flow and see it in action. This preview offers the ability to view on desktop, tablet, and mobile.

When you're ready to publish your Lead Flow, simply select the blue "Publish" button in the top right.

Need to unpublish it for some reason? Head into the "Options" tab and you'll find an "Unpublish" option at the top. You can also unpublish right from the Lead Flows Dashboard.

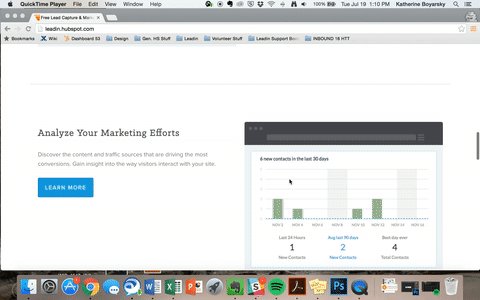
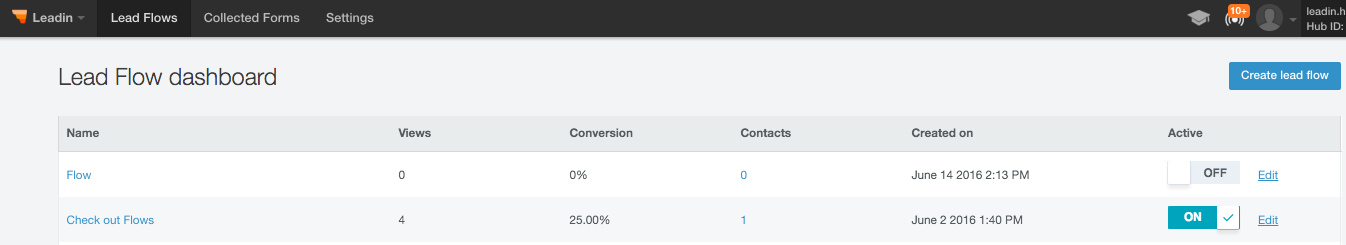
Once you get your Lead Flow up and running, you can track views and conversions right from your Leadin dashboard. Here's a little preview of what that'll look like:

Whew, we're finally done. You did it! Excellent work. Now let us know how it goes.
Have you experimented with slide-in CTAs? Share your tips and tricks in the comments below.
Editor's Note: This post was originally published in April 2014 and has been updated for freshness, accuracy, and comprehensiveness.


No comments:
Post a Comment